Citi Card Services
Making a credit card servicing platform that can scale to partner needs
EXECUTIVE SUMMARY
Citibank’s Retail Card Services group needed to rebuild their new servicing platform to be updated with new technology, new experiences and allow it to be visually customized for their 28 retail partners that would leverage the platform. The project took a massive 2-3 years to complete and was done in several phases that would include acquisitions (credit card applications), servicing (making payments, checking statements, etc.) and be scaleable to commercial retail cards for businesses. We would build, document and collaborate among the Razorfish team while informing and presenting our work to Citi’s internal stakeholders.
My Role
Associate Director, Experience
PROJECT TEAM AT RAZORFISH
Functional Analyst
Group Creative Director
Associate Director, Creative
Sr. Art Director
Sr. UX Designer (x2)
Sr. Content Strategist
Copywriter(s) (x2)
Front-end Developers (x6)
BUILDING THE RIGHT WORKFLOW
One of the first keys to our success was team happiness and workflow. Before I started on the team, it was a very design-forward process and some parts of the team (UX & dev) were left out on key decisions and were not fully utilized. Once on board, I worked to establish trust and form good working partnerships with each core team member. We as a team then thought about what barriers we had as a workflow and came up with solutions, like building a “war room” for us to post designs, collaborate on whiteboards and have a central meeting spot for all things project related.
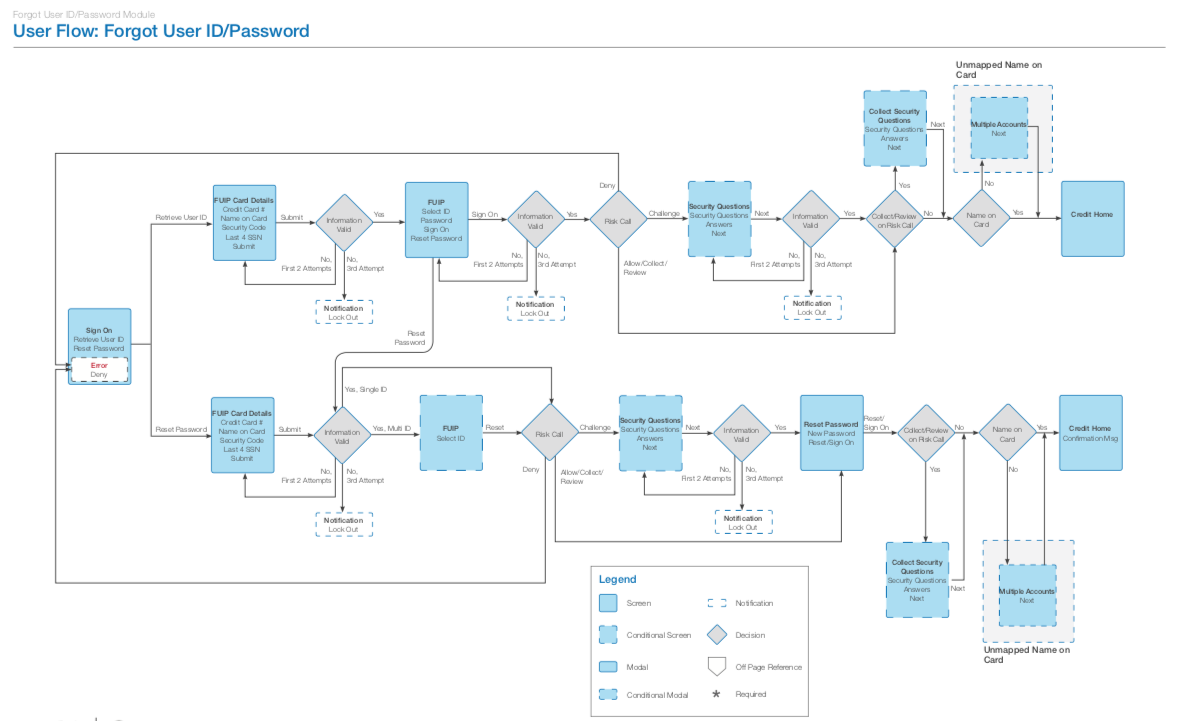
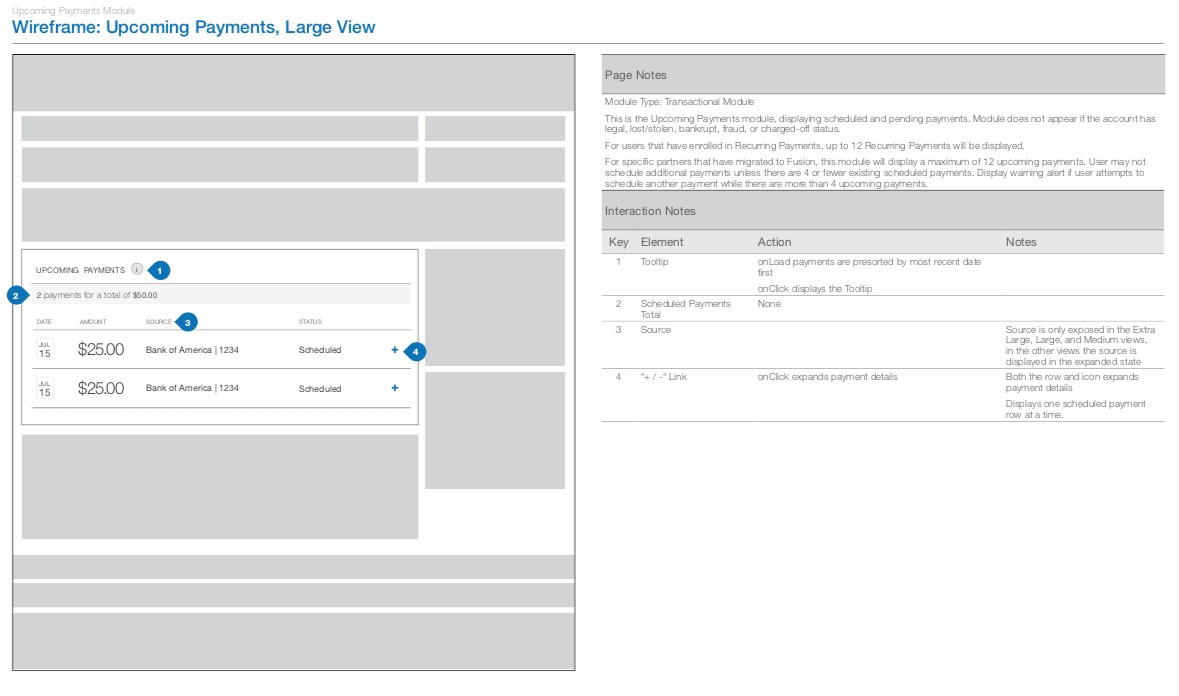
DOCUMENTATION GALORE
Working with Citi’s internal teams, we needed to be precise and detailed with our documentation as it would be leveraged throughout the organization and we wouldn’t always be available to answer any questions they might have. So, when it came time to deploy a section of features the site, we would have copious notes with every instance and interaction noted. Sometimes our delivered decks would be upwards to 1,200+ pages when the project was all said and done.






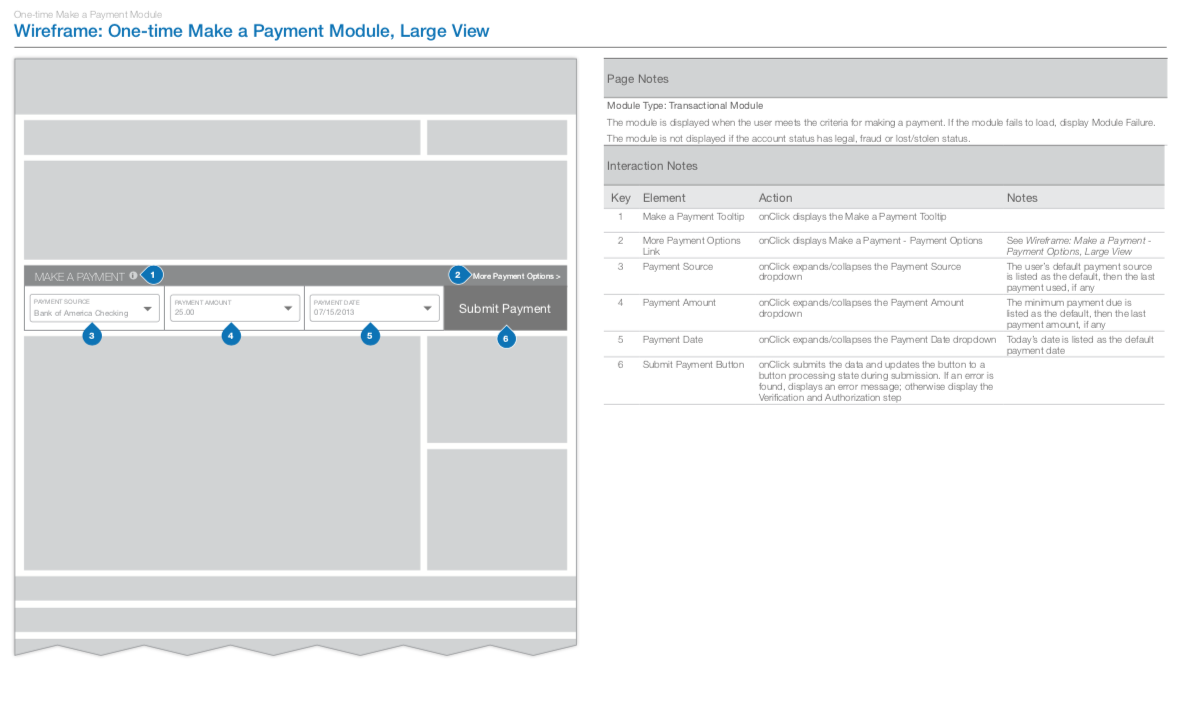
TESTING & REFINEMENT
A big lesson I learned was in testing
When each phase was completed, we took some time to test key flows and refine the experience within the next phase of sprints. Although I did not conduct the testing, I was part of the team to observe and synthesize the findings. There is one big lesson that we learned in testing our “Make a Payment” module, copy matters. During one test, users were skipping over the whole module after playing around with it to explore its features but they weren’t using it. The button said Make Payment. Since this was a new feature, most users thought it was just a CTA and would take them to another page. When we change the copy to read Submit Payment, the users perception of the new feature made more sense and was a big hit in future tests.
Outcome
Overall, the project was a success for both the team and out client Citibank. Not only did it net more work for the agency (Razorfish was given the opportunity to help with retail banking initiatives) but the client saw a 36% completion rate of credit applications and a 58% return usage of the servicing platform, surpassing expectations.
What I learned the most
Visual observation is just as important as hearing what users have to say. If we only looked at the data from testing, we wouldn’t see that the problem for why a module was failing was from one word, that when changed, caused the module to work perfectly. Never underestimate the power of being there.